이번 시간에 배운 것은 이미지 삽입, 오토 레이아웃, 앱 아이콘 및 이름 변경하기 이다.

이미지 넣는 것은 꽤나 간단하다.
Asset에 들어가서 넣을 이미지를 드래그해준다
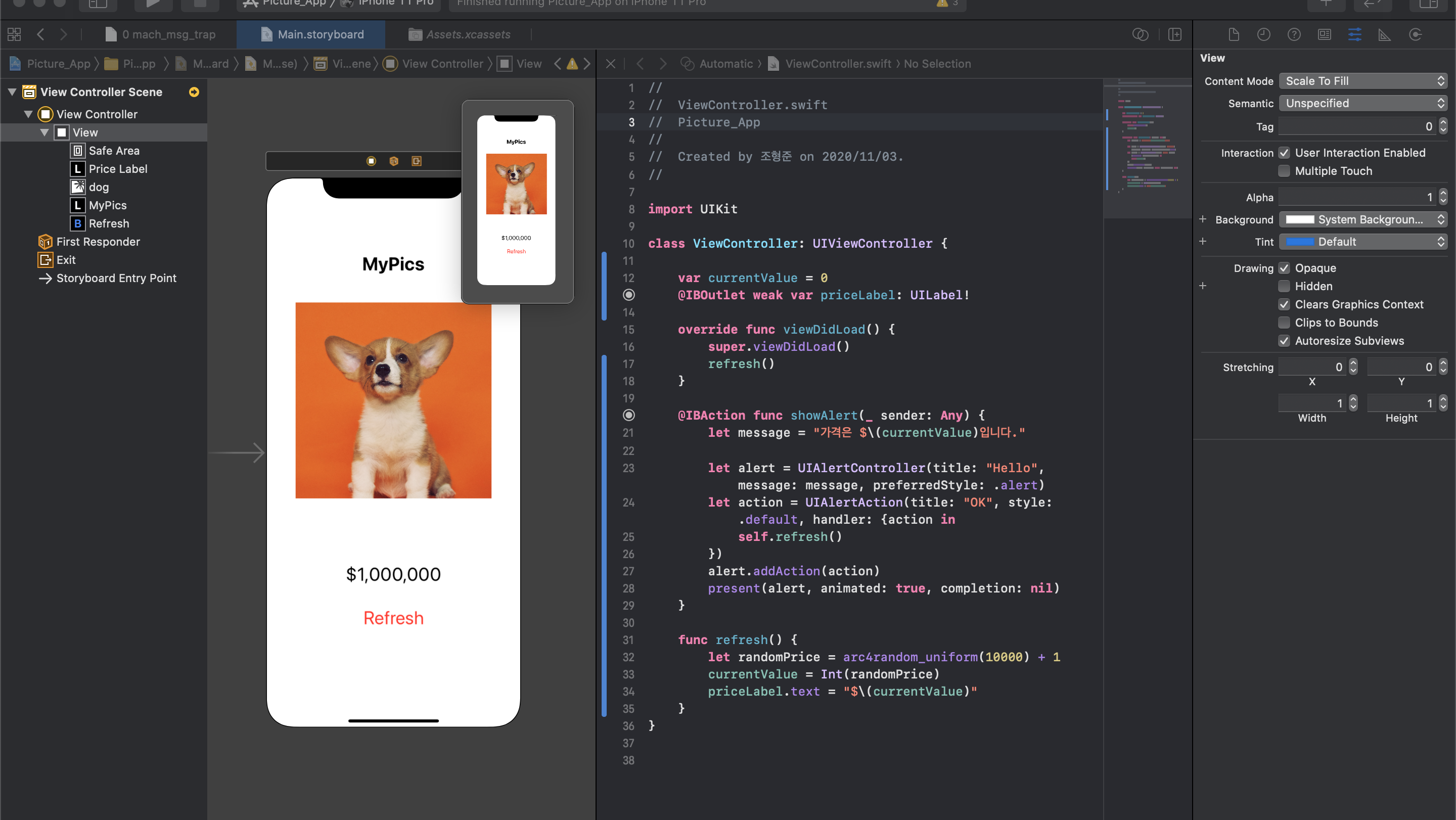
스토리보드에서 이미지를 넣을 이미지뷰를 클릭하여 이미지를 추가해준다

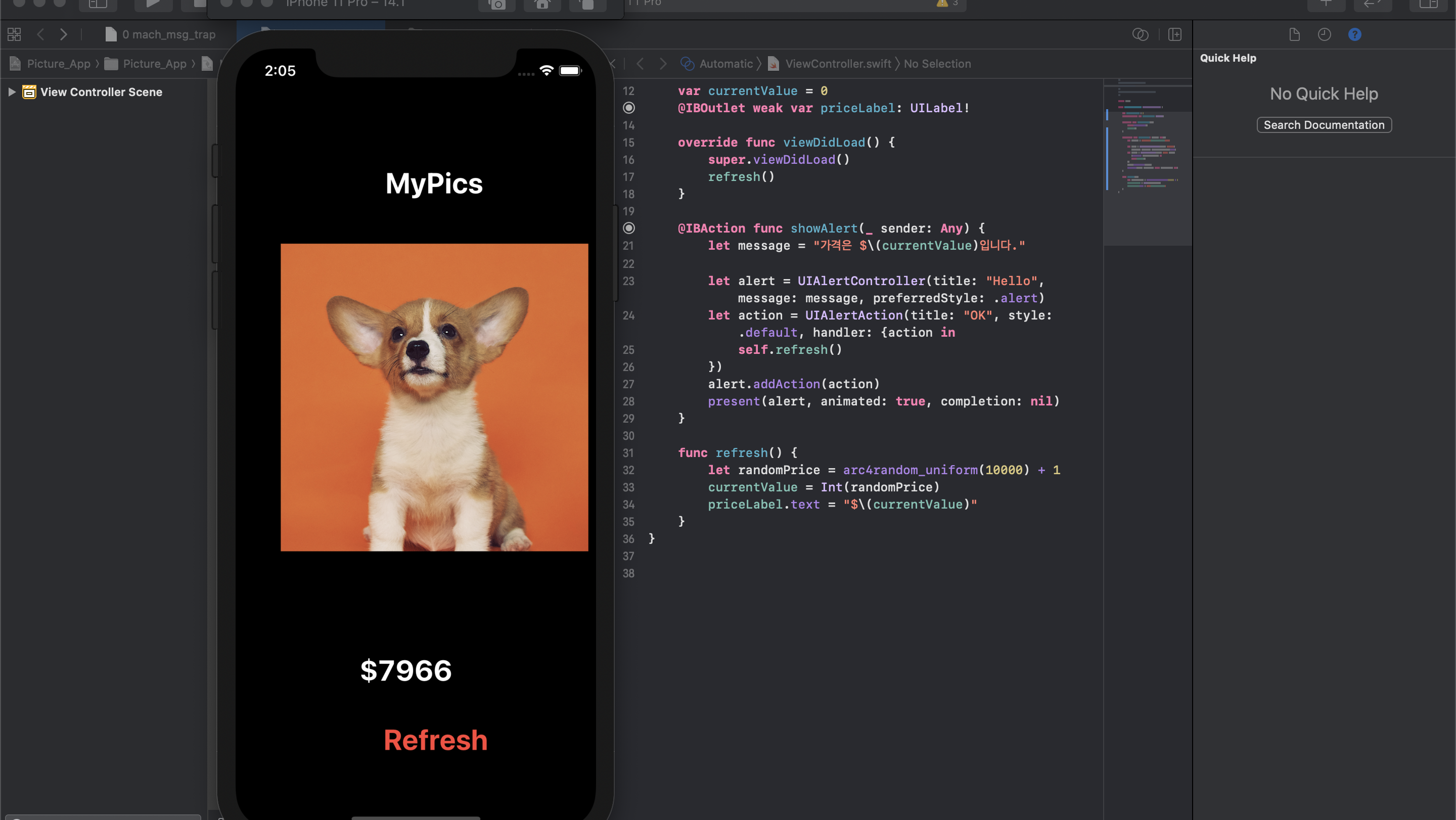
시뮬레이터 내 설정 앱에서 다크모드도 확인할 수 있다.

흥미로운 점은 xcode에서 디폴트로 지원해주는 시스템 컬러이다
라이트모트와 다크모드에서 가시성이 높은 색상으로 변경하여 지원해준다.
정말... 역시나 xcode다...

두 번째로 배운 오토 레이아웃이다. 이것도 역시나~ 라는 말이 나오는 xcode의 강력한 기능이다
React로 개발한 입장에서 디바이스별 화면비율을 맞추는것이 난감하다.
(사실 아직 조사해본적 없다. 시뮬레이터보고 대충대충 맞추고 있는데 나중에 제대로 알아봐야겠다)
xcode에서는 역시 xcode니까 디바이스별로 알아서 잘 조절해주지 않을까~ 라는 막연한 기대감이 있었다.
하지만 그정도는 아니고 오토 레이아웃 기법을 이용해 오브젝트의 상대적인 좌표를 지정해줄 수 있다.
상대좌표는
1. 스크린의 4면으로부터
2. 오브젝트로부터
지정이 가능하다.

강의 영상이 흐릿해서 정확히 보이지 않아 조금 해메었다.
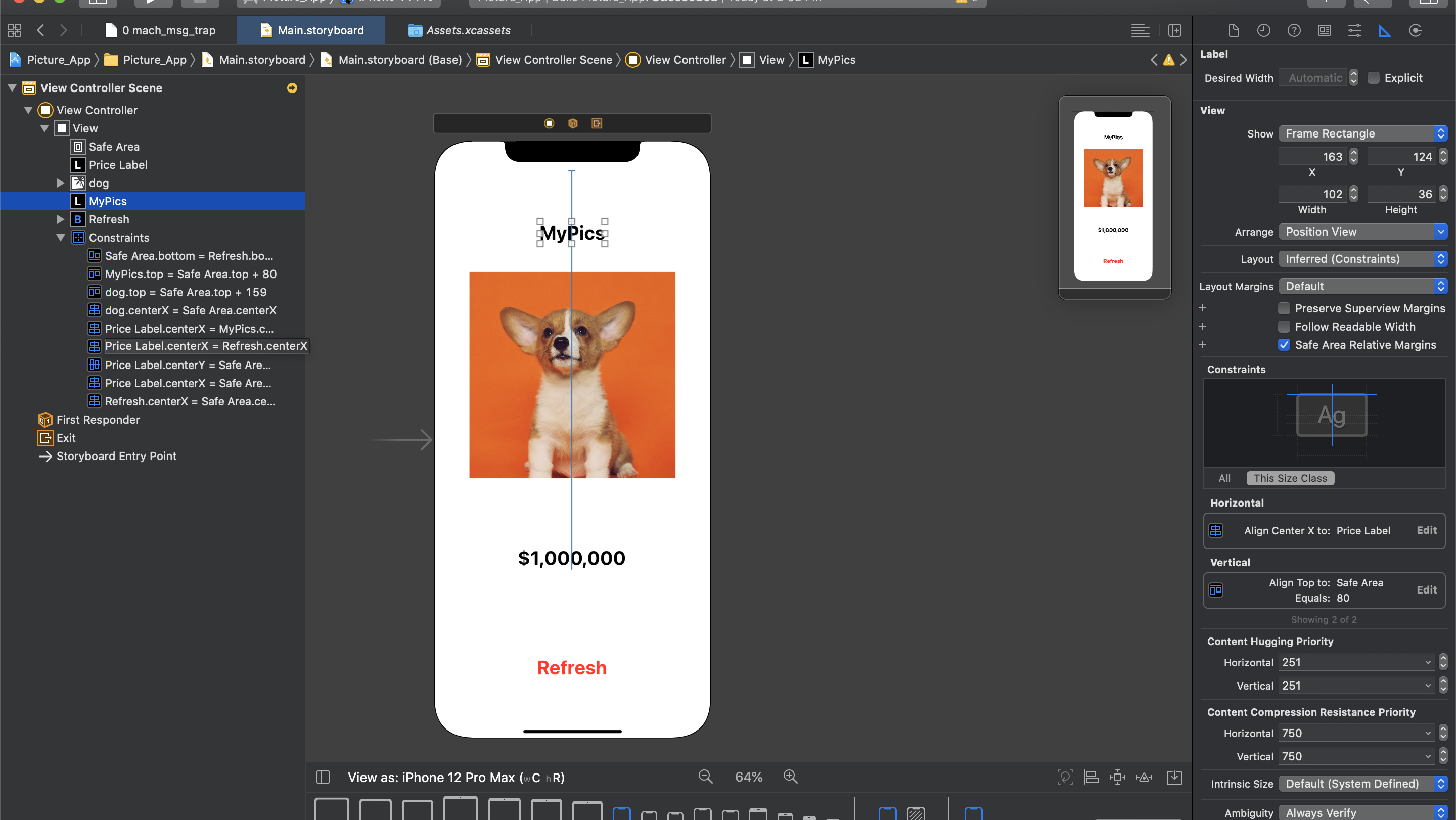
컨트롤 키를 누른 상태에서 좌측 사이드바의 오브젝트들을 드래그하여 이어주면
이어진 두 오브젝트간의 상대적인 거리를 설정할 수 있다.
스토리보드와 코드를 이어주는 방법과 똑같다.
그럼 우측에 상대 거리의 컴포넌트들이 설정된 것을 볼 수 있다.

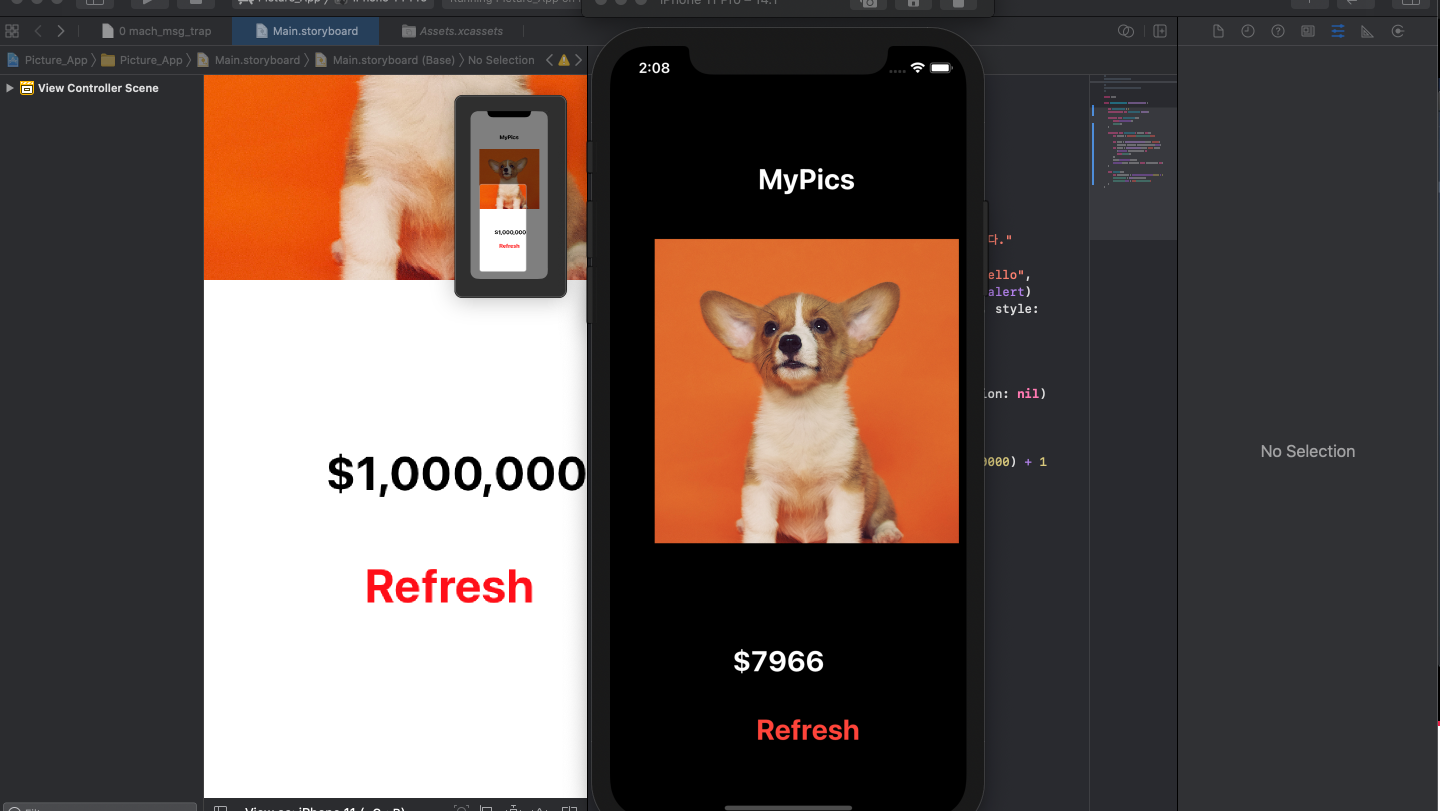
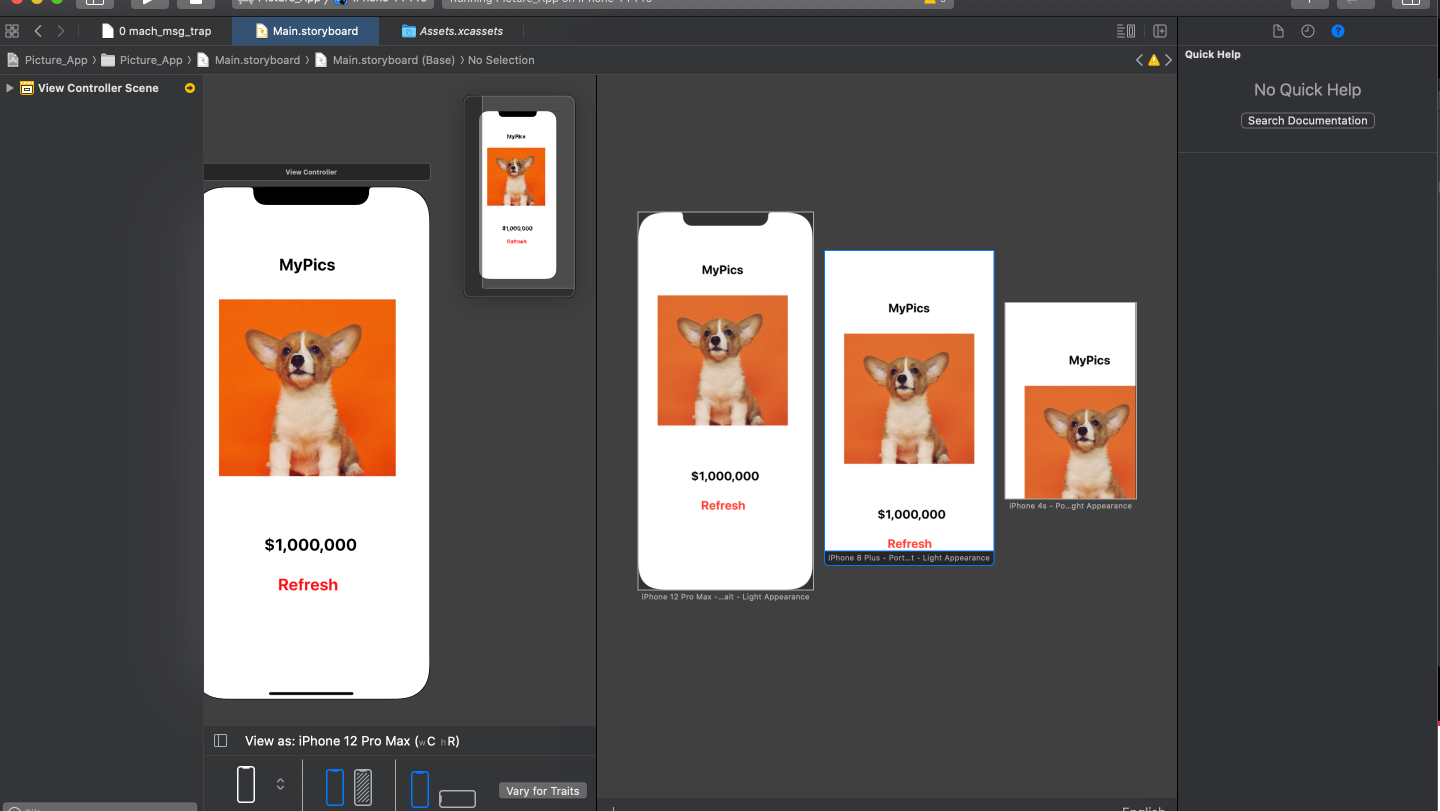
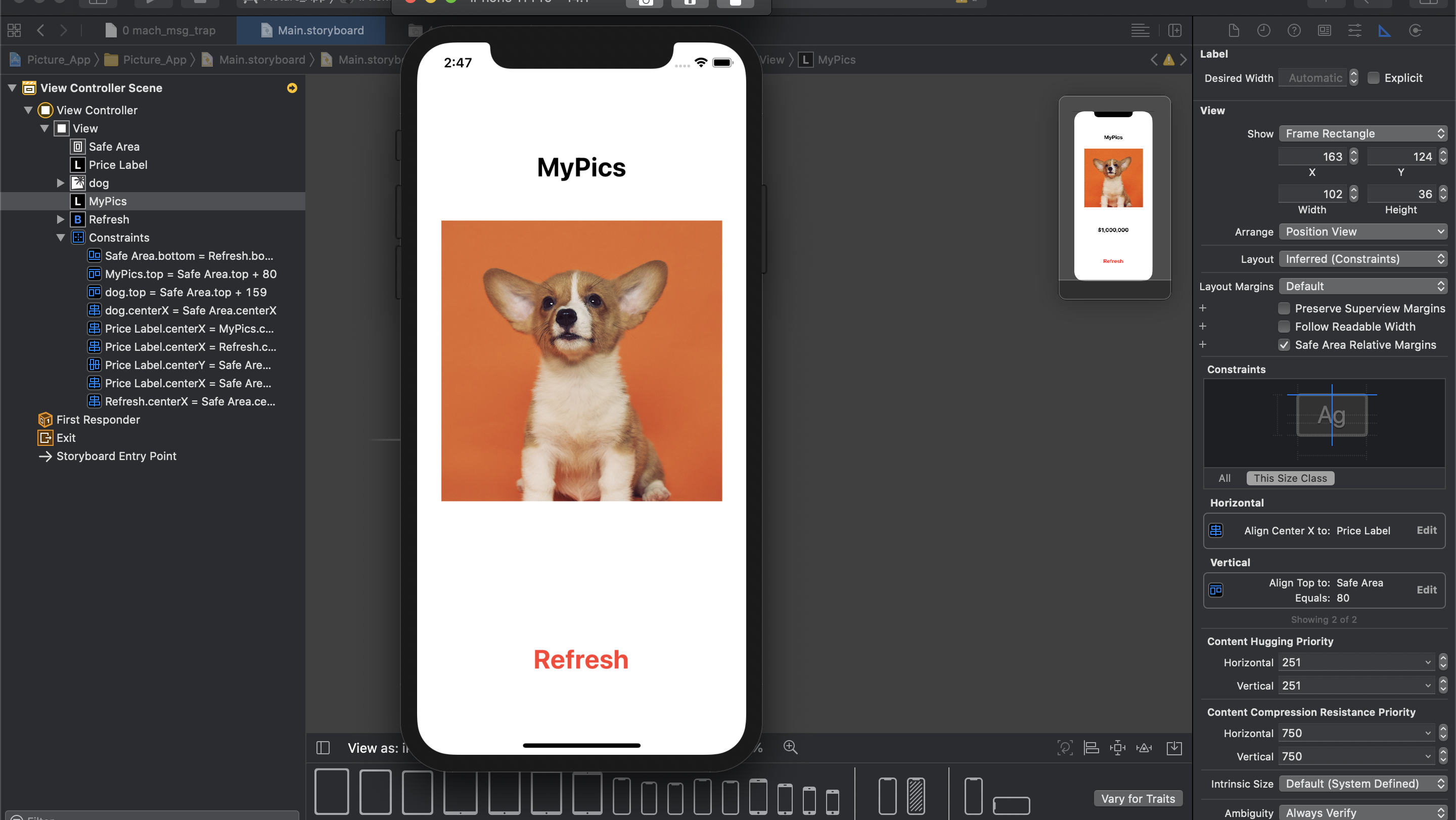
오토 레이아웃이 설정되니 그동안 시뮬레이터에서 치우쳐져있던 오브젝트들이 제대로 위치된 것을 알 수 있었다.
스토리보드에선 분명 중앙에 위치시켰는데 막상 시뮬레이터를 실행하면 오른쪽으로 치우쳐있었다.
아무래도 스토리보드와 시뮬레이터에서 사용하는 디바이스가 달랐나보다

그 다음은 앱 아이콘을 설정하는 방법이다.
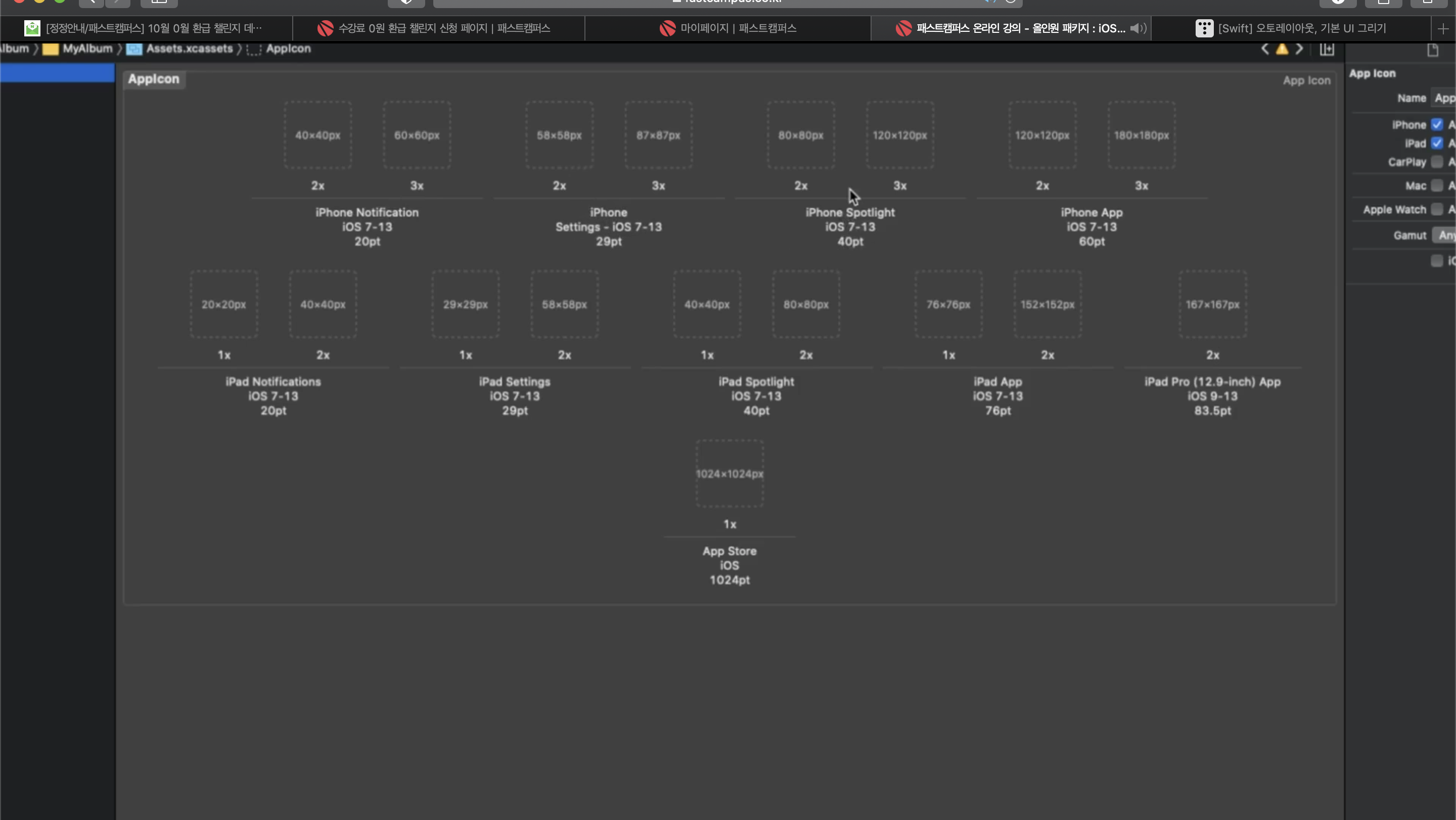
이미지를 삽입하는 것과 같은 방법으로 asset에 들어가서 appicon을 클릭한다.
그럼 다음과 같은 자리에 이미지를 드래그하여 삽입할 수 있다.
앱이 다양한 시나리오로 보여질 수 있다보니, 적절한 상황에서 어떤 아이콘을 보여줄지 결정할 수 있다.
다 똑같은건줄 알았는데, 푸쉬알림에서는 다르게 보이는 앱도 있으려나?


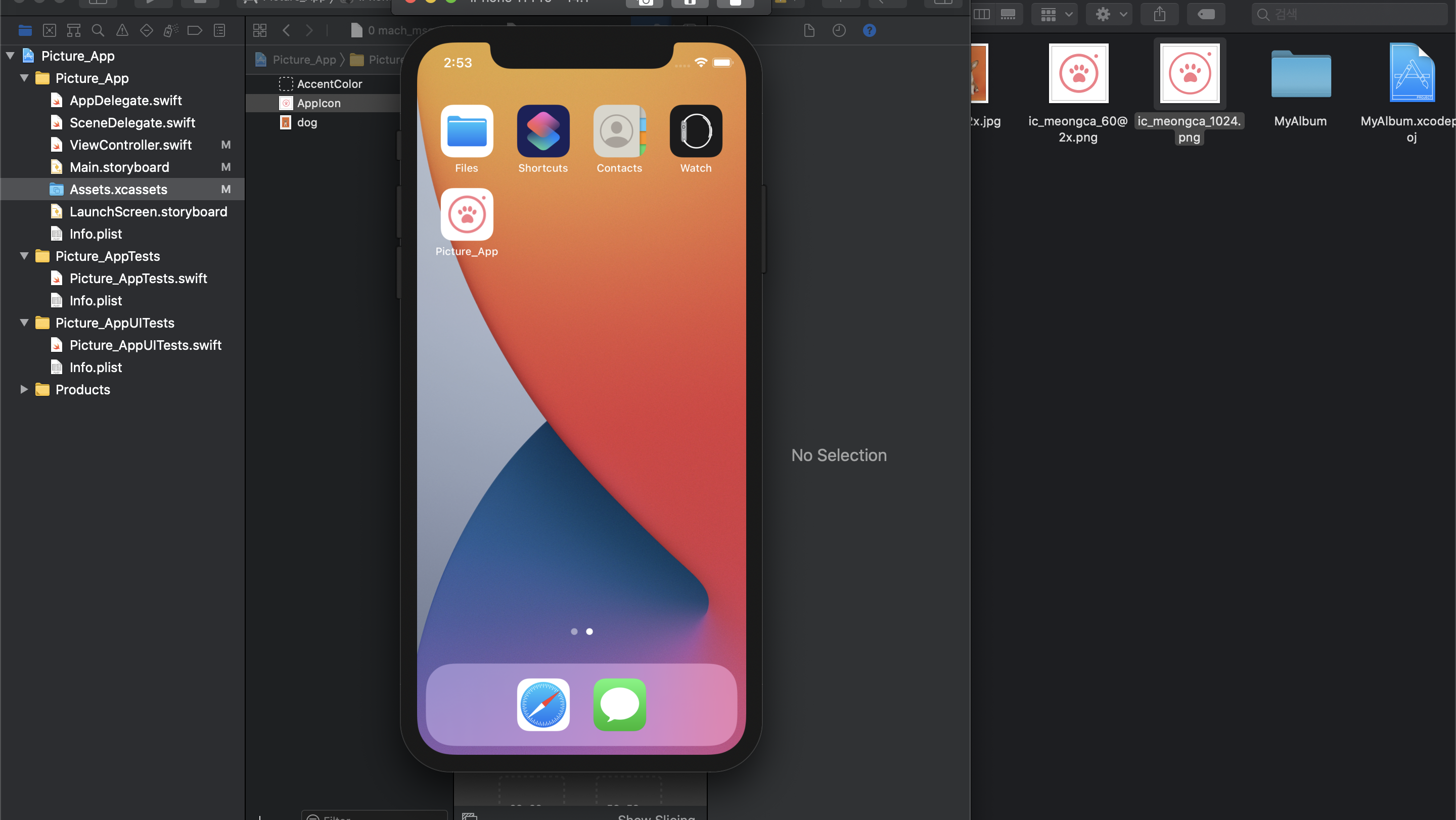
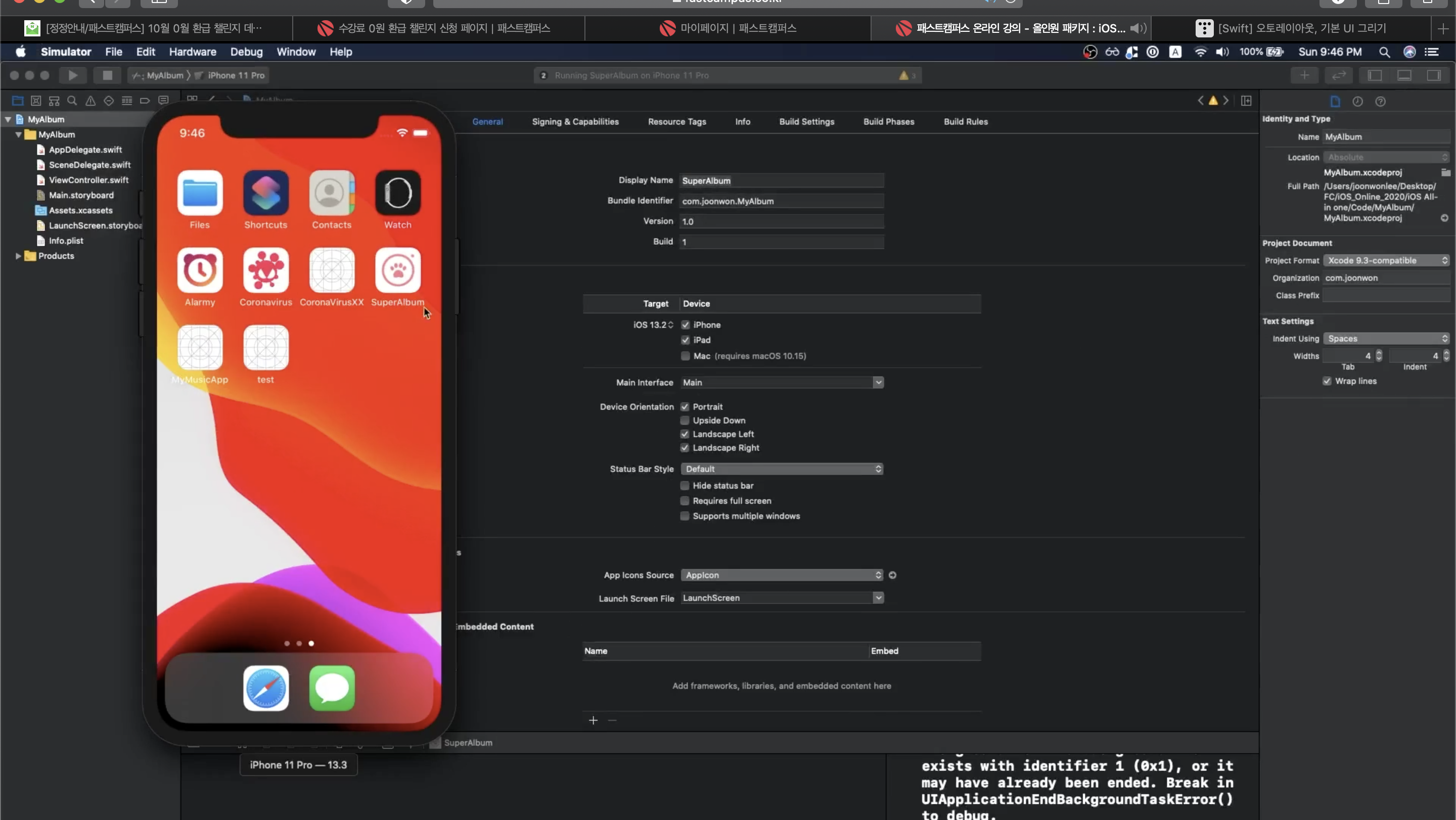
그리고 마지막으로 target에서 display name을 설정하여 앱 이름을 설정해줄 수 있다.
올인원 패키지 : iOS 앱 개발👉https://bit.ly/2FjWizq
'패스트캠퍼스) ios 개발 챌린지' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] IOS개발강의 100% 환급 챌린지 10회차 미션 (0) | 2020.11.11 |
|---|---|
| [패스트캠퍼스 수강 후기] IOS개발강의 100% 환급 챌린지 9회차 미션 (0) | 2020.11.10 |
| [패스트캠퍼스 수강 후기] IOS개발강의 100% 환급 챌린지 7회차 미션 (0) | 2020.11.08 |
| [패스트캠퍼스 수강 후기] IOS개발강의 100% 환급 챌린지 6회차 미션 (0) | 2020.11.07 |
| [패스트캠퍼스 수강 후기] IOS개발강의 100% 환급 챌린지 5회차 미션 (0) | 2020.11.06 |