서두
개발에 대한 리서치를 하다보면, 정말 흥미롭고 유익한 정보들이 많아서 꾸준히 읽고 싶은 테크 블로그들이 많다.
그러나 블로그라는 것이 플랫폼도 많고, sns의 뉴스피드처럼 한 곳에 모아서 볼 수 있는 매체가 아니다보니
블로그의 글을 꾸준히 찾아가서 읽기란 참 어려운 일이 아닐 수가 없다.
그러다 우연히 알게 된 기술이 RSS였다. 정말 오래전 기술인데, 필자가 초등학생일 때도 어렴풋이 본 것 같은 기억이 난다.

블로그를 방문하면 꼭 보이지만 어디에 쓰이는 건지 알 수 없는 이 RSS가 블로그를 구독할 수 있는 녀석이다.
이 RSS 링크를 RSS 리더에 등록하면, RSS 리더를 통해 마치 SNS의 뉴스피드처럼 블로그를 실시간으로 확인할 수 있다.
그럼 어떻게 RSS를 이용하여 블로그의 업데이트 되는 글을 모아볼 수 있는지 알아보겠다.
따라해보기
1. RSS 리더 설치
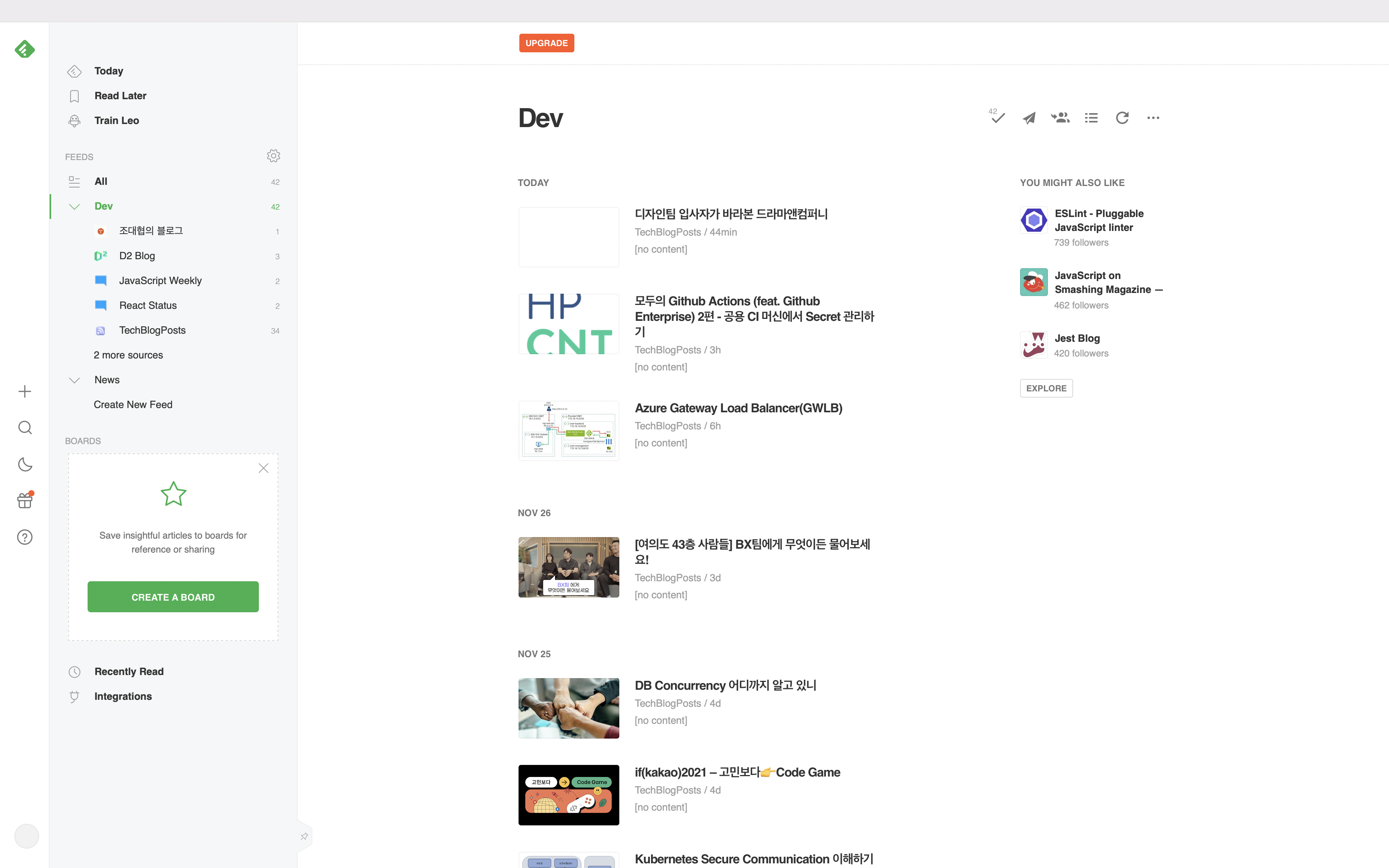
필자는 feedly라는 프로그램을 사용하고 있다. UI도 깔끔하고 일단 무료라서 좋다.

2. 블로그에서 RSS 링크 긁어오기
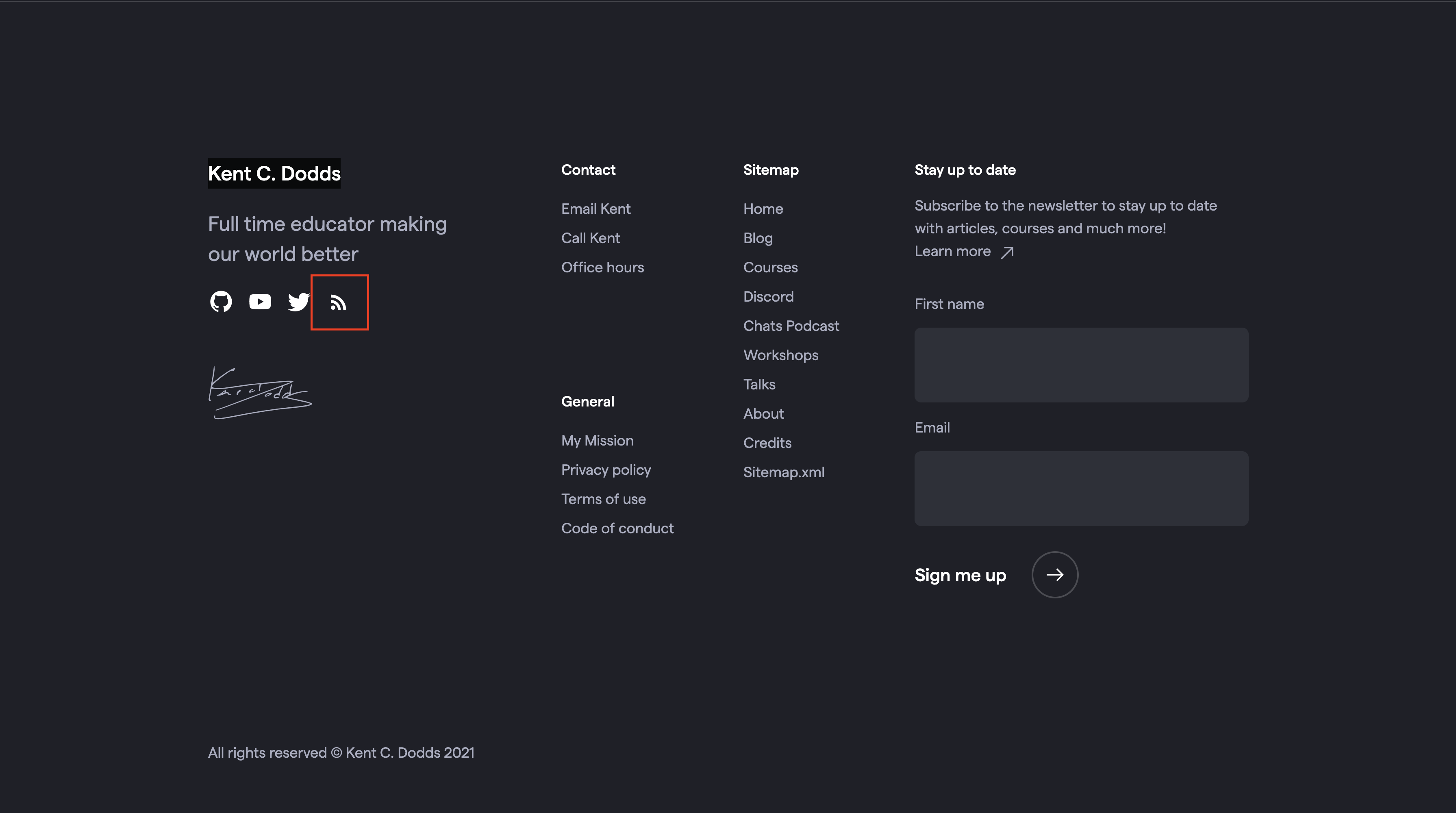
유명 개발자인 Kent C. Dodds의 테크 블로그를 구독해보자.
보통 블로그 맨 아래로 스크롤하다보면 RSS 아이콘을 볼 수 있다.

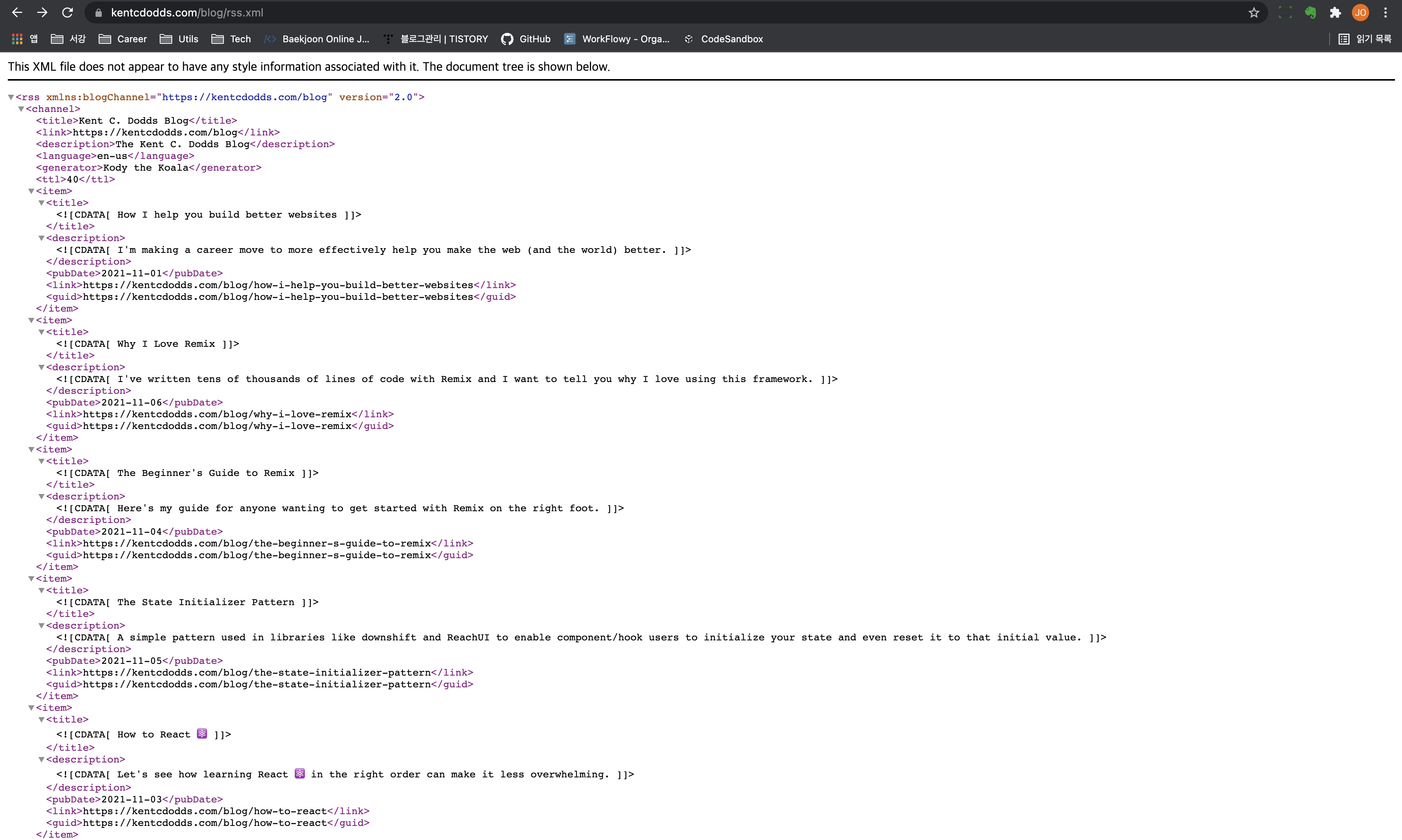
클릭해서 들어가보면 눈아픈 xml문서가 기다리고 있다.

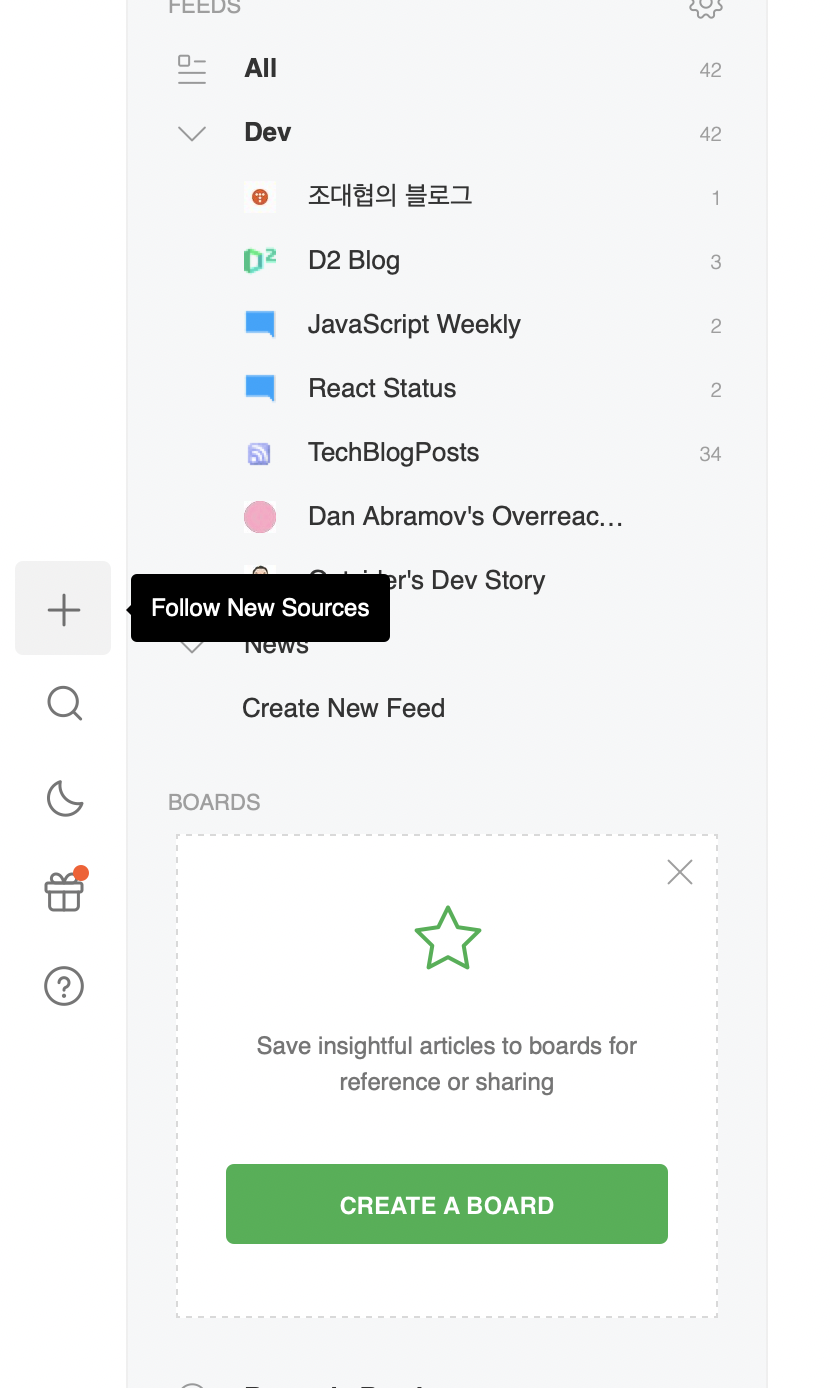
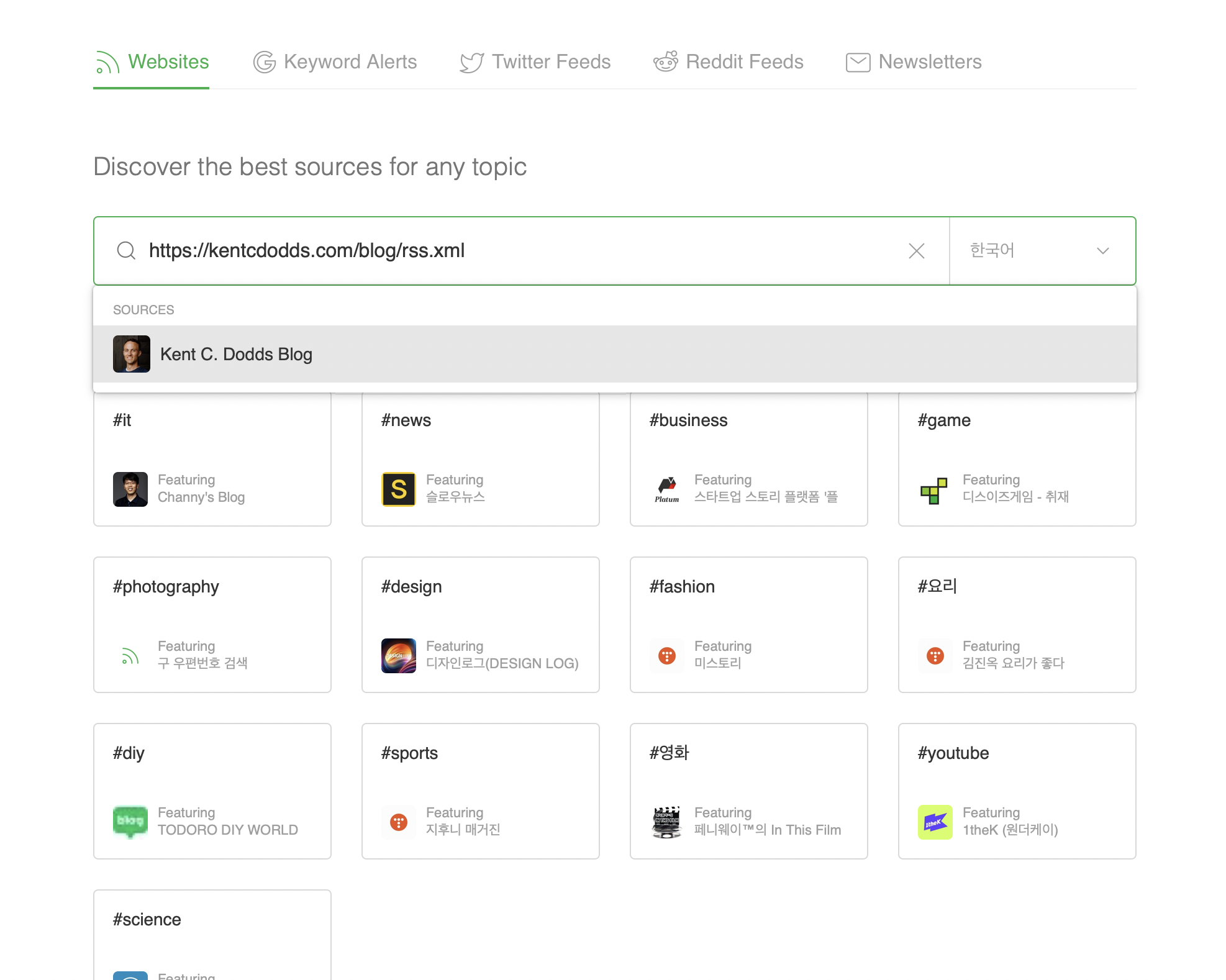
3. xml 문서의 링크를 복사하여 feedly 좌측의 + 버튼을 눌러준다.

4. 그리고 링크를 붙여넣으면 팔로우를 할 수 있다.

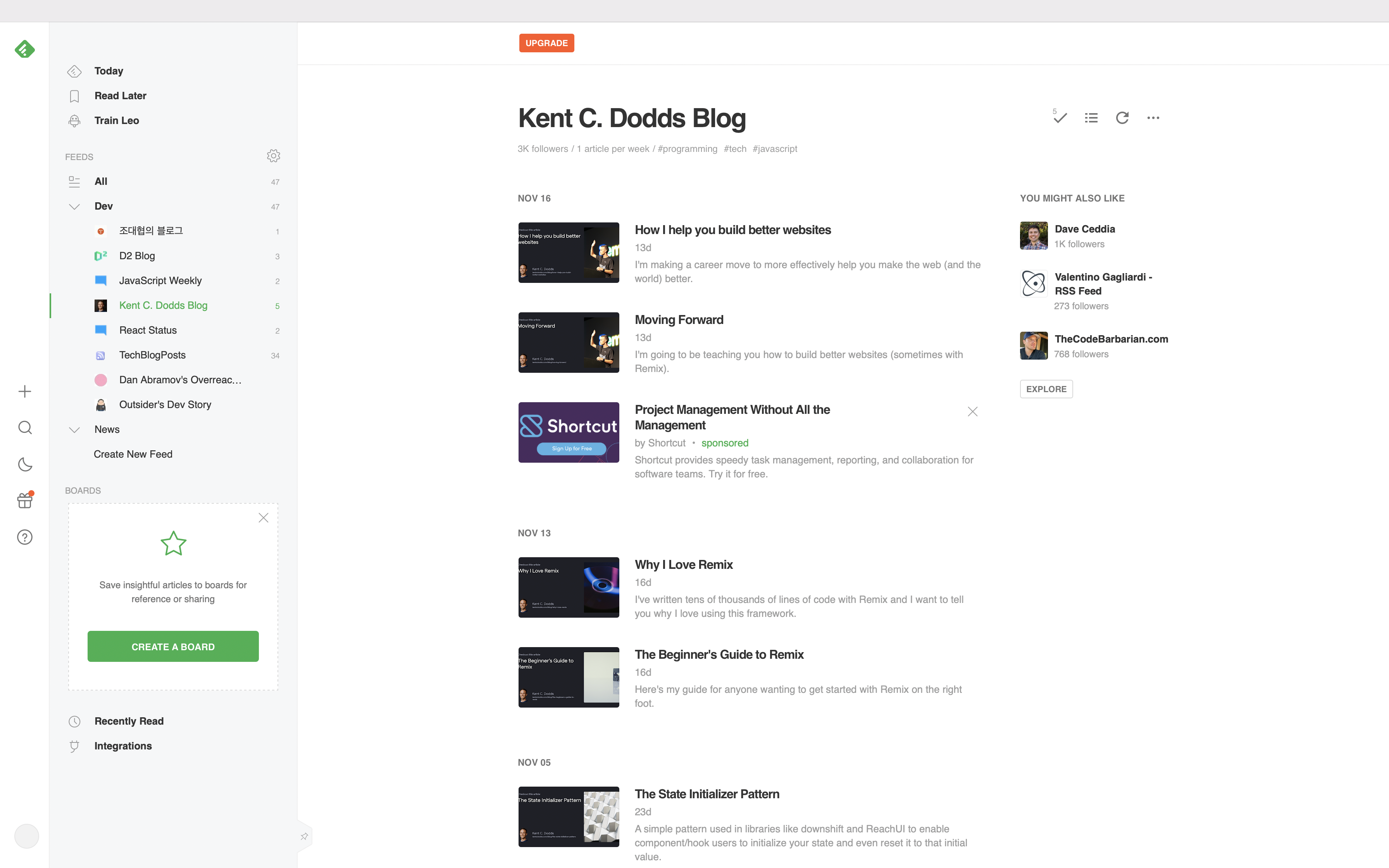
그럼 이제부터 켄트의 블로그 글을 실시간으로 확인할 수 있다.

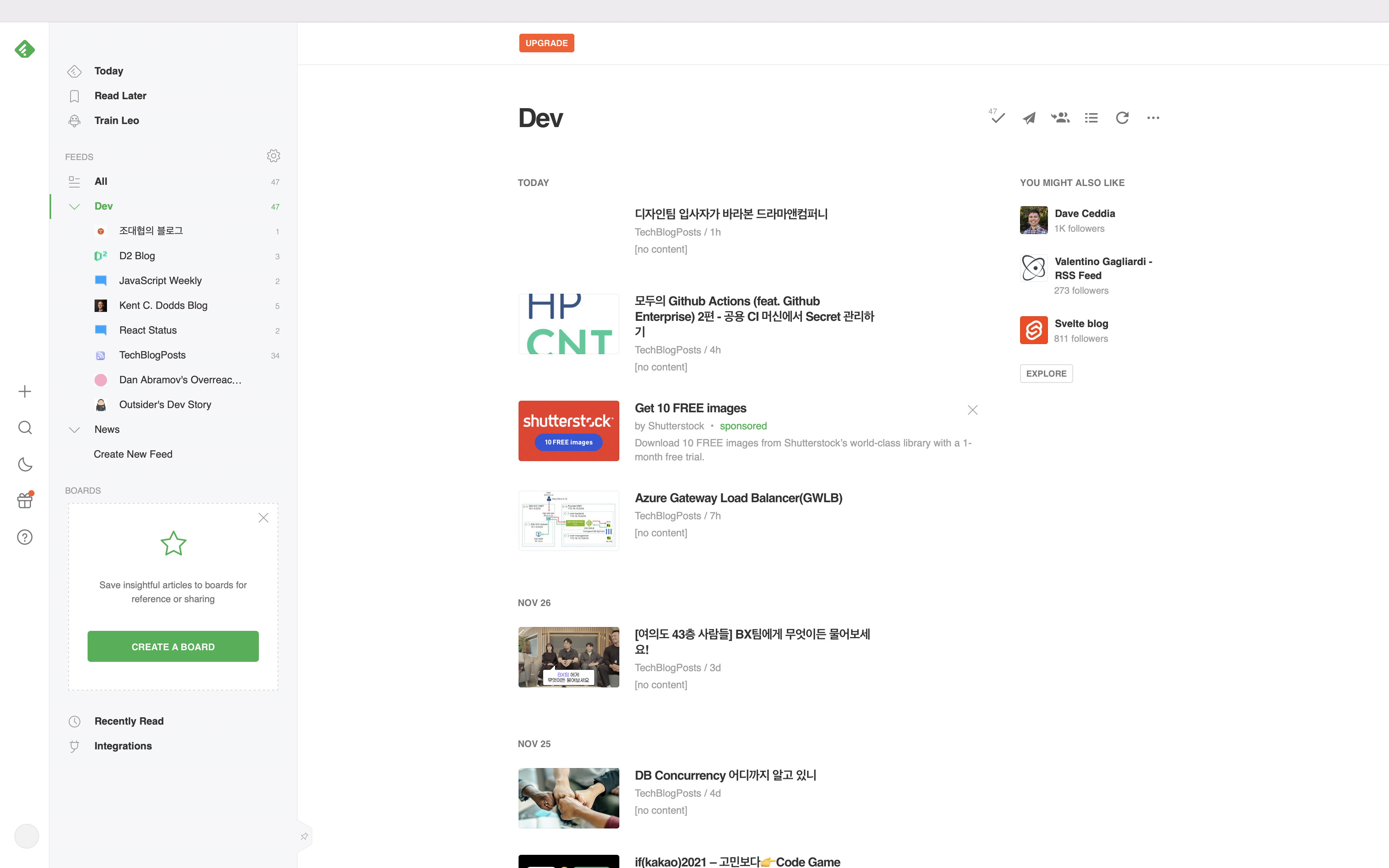
물론 내가 팔로우한 모든 블로그의 글을 한꺼번에 볼 수도 있다.

필자가 구독한 블로그 목록은 다음과 같다.
조대협의 블로그: https://bcho.tistory.com/
NAVER D2: https://d2.naver.com/home
Javascript Weekly: https://javascriptweekly.com/
React Status: https://react.statuscode.com/
TechBlogPost: https://techblogposts.com/
Dav Abramov - Overreacted: https://overreacted.io/
Outsider's dev story: https://blog.outsider.ne.kr/
'프로그래밍 정보공유' 카테고리의 다른 글
| 개발자도구, React devtool로 성능 개선하기 (1) | 2022.04.12 |
|---|---|
| stitches.js의 css prop / style prop 뭘 써야할까? (0) | 2021.10.29 |
| :focus-within 깜빡임(blinking issue) 해결법 (0) | 2021.08.09 |
| 세션과 쿠키/Session and Cookie (0) | 2021.03.30 |
| react, webpack, babel, typescript, eslint 세팅 템플릿 공유 (0) | 2021.03.26 |